我們很常聽到所謂的 API,但那到底是什麼,想深入去了解後又發現多了一個叫做 RESTful API 的東西,那這兩個東西到底有什麼差別呢,RESTful API 的功用又在哪,今天就來分享一下我所學到的。
1.介紹:
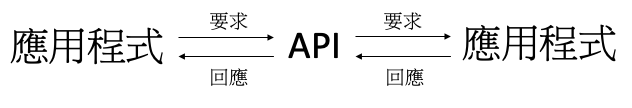
API 全名為 Application Programing Interface(應用程式介面),他是應用程式與應用程式之間溝通的橋樑,我們以下用餐廳來舉例。在餐廳中客人會向服務生點餐,服務生之後會把要做的餐點告知給廚師,把餐點做好交給服務生,讓服務生送去給客人。
因此 API 的概念如下圖所示,服務生正是所謂的 API,在中間充當傳遞要求和回應的角色,客人和廚師則是扮演兩種不同的應用程式。
註解:『應用程式』泛指為了滿足某個需求所撰寫的程式
2.作用:
API 最大的功用在於可以大大地減輕開發的成本並且提高整體開發的效率。如果今天的專案需要某個功能,如金流服務等等,因為有了 API,只要去找專門在製作此功能的公司,使用對方提供的 API,開發人員就可以直接串接起來,使你製作的專案直接擁有此項功能,無需再另請員工額外開發,不僅省下精力也省下不少成本。
1.前提:
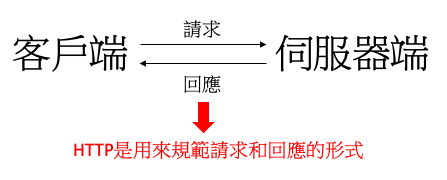
在介紹 RESTful API 前,要先了解 HTTP Method。以下為網路世界的大致架構,從中可得知 HTTP 最大的功用是在於去規範請求和回應的形式。
而其中我們有四種最常用的 HTTP Method 來去操作我們的資源,分別是
2.介紹:
RESTful API 他是一種 API 的設計風格,其中的組成為
3.比較:
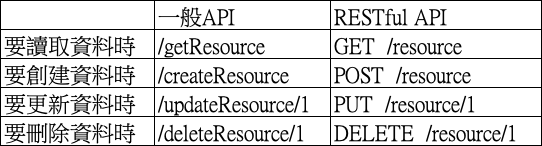
在以往設計 API 時,每進行一項資料的操作時都要設計一個 URL 網址,如以下所示,而依照了 RESTful 風格設計的API則只需要對應的 HTTP Method 和一個 URL 網址(動詞加名詞的形式)即可滿足所有資料的操作。
4.好處:
用了 RESTful API 最大的好處在於擁有了統一的 URL 網址,在進行資料操作時只需要輸入相對應的 HTTP Method,就可以達成想要的效果,這樣不僅在開發可以省去命名網址的過程,在別人使用你做的 API 時,也可以快速的上手,不用在去了解你的命名規則。
